はいどうも、早島です。今回は初心者第一の壁エクスプレッションの解説です。
エクスプレッションとは何ぞや?
エクスプレッションとは簡単に言うとJavaScriptをベースにしたプログラミングです。
これを使うと、複雑にキーフレームを打って作っていたアニメーションが、簡単な記述をするだけで制御できます。プログラミングと聞くとちょっと尻込みしてしまいそうすが、意外と初心者にも簡単に扱うことのできるモノもあるのでご安心しください。エクスプレッションは初心者さんが直面する一つの壁だと思います。今回は簡単なエクスプレッションをご紹介するので、このチュートリアルを通し苦手意識を克服していきましょう!
超簡単!エクスプレッションの追加の仕方 その①
まずご紹介するのは「ピックウィップ」を使ったエクスプレッションの追加方法です。
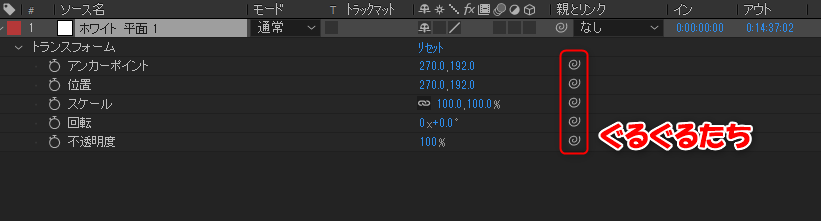
ピックウィップとはレイヤーのプロパティの中にあるぐるぐるのこれです。

このぐるぐるの一つをどれかに別のパラメーターにドラッグ&ドロップしてみてください。
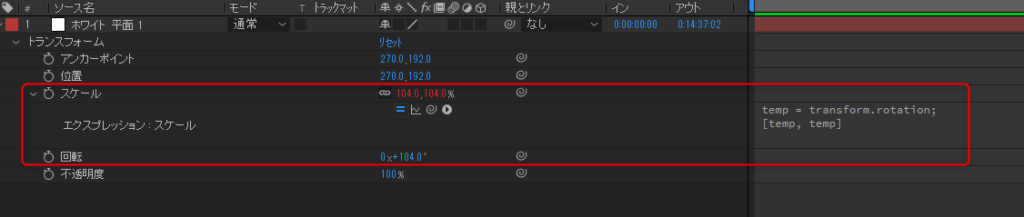
今回はスケールのぐるぐるを回転に繋げてみました。すると、数字が赤くなり何かよくわからないプログラミングが自動で入力されました。なんとこれでエクスプレッションが追加されました。右側のこの文字の部分クリックしてみるとテキストエディタのようになっていて文字を書くことができます。普段はここにプログラミングをしてエクスプレッションを動かしていきます。

エクスプレッションの中身を見てみると下記のように記載してあります。
temp = transform.rotation;
[temp, temp]一つ一つ説明していきます。まず一行目「 temp = transform.rotation; 」これはトランスフォームの回転を文章で書くと長いから、すまん「temp」って名前に置き換えるわ。という意味です。
次に二行目 [temp, temp] は先ほどの「temp」をスケールの「100,100」だったところに入れるで。という意味です。参照元の回転は一つの値(一次元)で制御できますが、スケールはxとyの二つの値(二次元)で制御されているので「temp」に変更した後もスケールに入れるときはxとy両方に「temp」がを入れなければエラーが出てしまうのです。
長々と説明しましたが要するに、回転の値をスケールのxyそれぞれに入れるからよろしくな。という意味です。
こんな感じのエクスプレッションをピックウィップを引っ張るだけで書いてくれた、ということです。
これが超初心者でもできるエクスプレッションの追加の仕方です。
簡単!エクスプレッションの追加の仕方 その②
二つ目は自分で書いてみようのコーナーです。まずピックウィップを引っ張らずにどうやってエクスプレッションを書くスペースを出すかというと、メニューからアニメーション>「エクスプレッションを追加」でピックウィップを引っ張ったときのようにエクスプレッションを入力するエリアが追加されます。
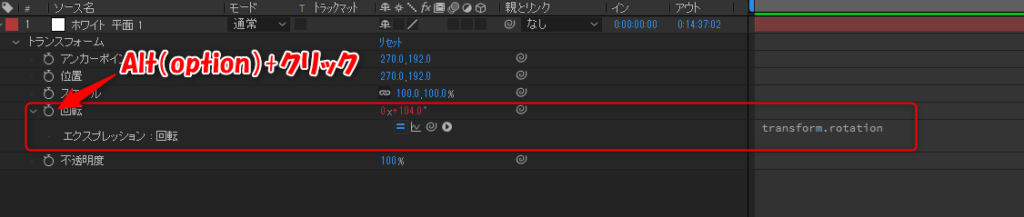
メニューからいてもいいですが普通は適用したいプロパティーの横にあるストップウォッチを「ALTキー(macは「option」)」を押しながらクリックします。

この方法でエクスプレッションを追加したときは、最初から下記の内容の中身が入っています。
transform.rotation「transform.rotation」は、ピックウィップを伸ばした時のように「トランスフォームの回転」を参照しています。気づいた方もいるかもしれませんが回転が自分で自分を参照しているのです。これは一見意味がないことのように見えますが意外と使いどころがあったりします。ですがちょっと難しくなってしまうのでまた別の記事で紹介したいと思います。
今回はこの疑問は置いといて元々入っていた「transform.rotation」を書き換えていきたいと思います。下記のエクスプレッションをコピーして書き換えてみてください。
time*30こちらのエクスプレッションは初心者さんが今年覚えてよかったエクスプレッションランキング第1位になるエクスプレッションです。
「time*〇〇」の〇〇部分は好きな数字に変えていただいて結構です。これは1秒間で〇〇まで数字が伸びていきますというエクスプレッションです。今回は「30」を入れたので、1秒間に30°回転するというエクスプレッションです。これはコンポジションの終わりまで続くので2秒の時は60°、10秒の時は300°と時間が進むごとに自動で数字が上がっていってくれます。
今まで最初のフレームにキーフレーム打って、最後のフレームにも値を変えてキーを打っていたわずらわしさが解消されます。ぜひ使ってみてください。

ちなみに、キーフレームを頭とお尻に打っていた場合だと、コンポジションのデュレーションを伸ばしてしちゃうと、キーフレームを移動させたとしても速度が変わっちゃうよね。その点においてエクスプレッションはコンポジションのデュレーションが変わったとしても等速で規則正しく動いてくれるから事故防止にも役立つよ
まとめ
いかがだったでしょうか、今回は初心者のためのエクスプレッションの解説でした。
今回ご紹介した「time*〇〇」を使っていくとあるとことで必ず躓きます。次回はその解説などもしていくのでお待ちください!
よかったらtwitterもやっているので下のボタンからフォローもよろしくお願いします。
←はやしまのtwitter



コメント